You may have experienced this problem a couple of time, where your SD Card decides to go haywire on you and the only available option on your device is Erase Everything (Format). Here are some simple fixes that may help.
--- Advert ---
Internal SD Card Reader Available:
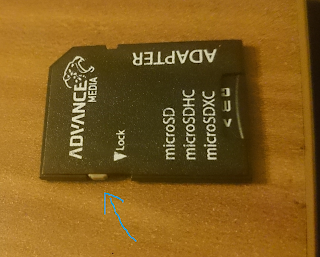
Try with SD Lock off:
if your laptop has an internal SD Reader, there exist two quick fixes that usually works.insert you SD-Card in an SD-Card Adapter, and see if Windows detects it, if Windows does. Follow the following steps.

The first step is to note the assigned drive letter; These can be seen from This PC / My Computer / Disk Management.
- Go to start, click on run (alternatively Window key + R) enter cmd.
- or type in Start, Command Prompt.
- Type chkdsk /f /r /x driverletter:
- i.e drive letter is the letter assigned to your drive. e.g if the letter e is assigned to your drive, then sample input may look like this: chkdsk /f /r /x e:
if your card is not detected or after detection, you cannot access it or get these error messages:
Cannot open volume for direct access
The type of the file system is RAW.
CHKDSK is not available for RAW drives.
The type of the file system is FAT32.
Error in IOCTL call.
Then the below solution may help out.
Try with Write Lock on
Sometimes, trying your sdcard with write lock on does the magic, although you don't get to run a checkdisk on your sdcard, but you get the opportunity to backup your files before attempting the format option on your phone. (As at time of writing, I just had similar problem and this worked).